2023. 8. 12. 12:18ㆍ디자이너의 기록/Plus X Share X
이번 강의에서는 인터랙션 디자인을 개발하기 위해 인터렉션 가이드 제작하는 법에 대해서 알아보고, 플러스엑스의 디자이너가 인터렉션 디자인 구현을 위해서 개발자와 소통하는 방식을 알아보았다. 디자이너는 디자인 제작 후에 개발자에게 디자인 스타일 가이드와 트랜지션, 마이크로 애니메이션, 속도 등의 디렉션이 담긴 인터렉션 가이드를 전달하게 된다. 하나의 서비스에도 무수히 많은 인터렉티브 요소의 특성들이 담겨있어서 개발자와 커뮤니케이션하기 쉽도록 이런 특성들을 종합해서 가이드를 제작한다.

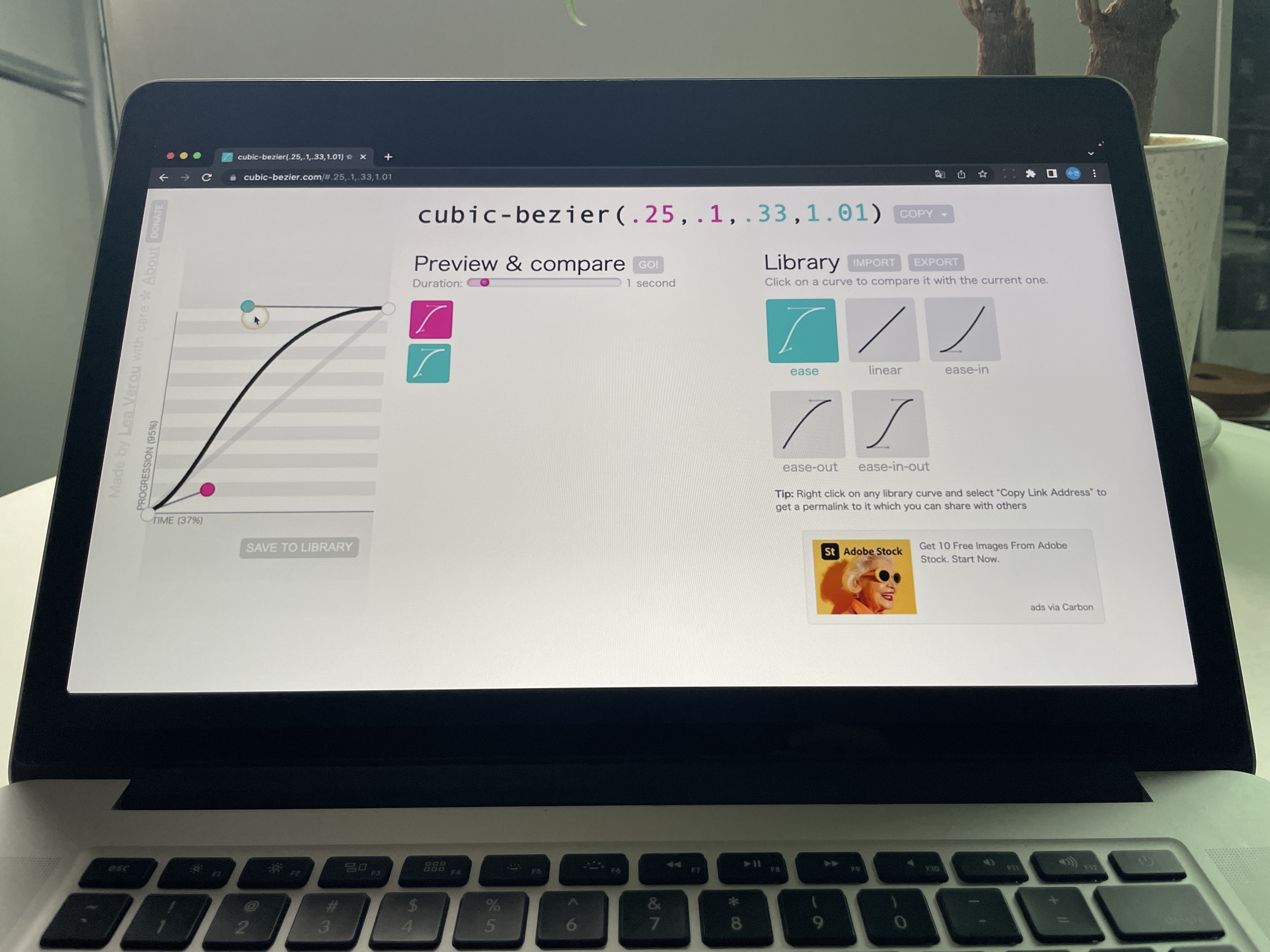
먼제 메인이 되는 트랜지션 효과에 대해서 가이드를 제작한다. 트랜지션은 로딩 애니메이션 효과나 스크롤 시 적용되는 효과 등 서비스의 인상을 결정 짓는 핵심 요소이다. 트랜지션은 웹사이트뿐만 아니라 앱서비스에서도 다양한 제스처 효과에서도 사용되며 사용자에게 흥미와 새로운 경험을 제공하며 화면 상 구현되는 임팩트를 통해 사용자에게 긍정적인 경험을 줄 수 있다. 강의에서는 플러스엑스가 진행했던 프로젝트의 사례를 보여주며 가이드 제작 과정을 보여주었다. 트랜지션이 적용된 대상의 방향성과 스케일, 포지션, 애니메이션, 스타일 및 스피드를 적어서 가이드를 만드는 방식이다. 이미지 요소가 줌 인, 줌 아웃 되거나 서서히 사라지는 효과, 속도 등의 수치값을 적어서 가이드를 작성하기도 한다. 어느정도의 속도나 이징값을 구체적인 숫자로 표현하여 가이드로 전달하기에 어려운 부분이 있을 수 있는데 이럴 땐 피그마 또는 다른 프로토타입 툴을 이용해서 프토로타이핑을 한 뒤 툴 내의 기능을 활용하여 가이드를 전달하기도 하고 때로는 이징 값의 차이를 비교해주는 사이트에서 속도 값을 카피해 개발자에게 전달하기도 한다. 다양한 방법을 활용해서 보다 효율적인 협업을 구사하기 위해 노력하는 플러스엑스의 커뮤니케이션 방식이 인상깊다. 요즘엔 인터렉션을 활용하는 일이 많아지다 보니 이런 업무를 보조해줄 수 있는 다양한 서비스들도 많이 생기는 것 같다. 나에게 도움이 될 수 있는 다양한 서비스들을 활용하는 것도 업무 효율을 높이고 인터렉션 가이드를 제작하는데 좋을 것 같다.

인터렉션 가이드 또한 디자인 가이드와 마찬가지로 효율적인 업무를 위해 팀원간에 커뮤니케이션에서 발생되는 시간과 비용을 절약하고 일관성있는 결과물을 제작하기 위해 만드는 것이라고 본다. 가이드 제작도 중요하지만 애니메이션 참고를 위한 레퍼런스 영상도 함께 첨부하여서 좀 더 명확한 디렉션을 내려주거나 협업 툴을 활용하거나 업무에 도움이 되는 다양한 서비스를 활용해서 이해관계자들과 합을 맞추는 것도 이상적이고 원하는 목표를 수행하기 위한 좋은 방법이라는 것을 배우게 됐다.
'디자이너의 기록 > Plus X Share X' 카테고리의 다른 글
| PLUS X SHARE X UI실무패키지 모든 강의를 마치며 (0) | 2023.08.19 |
|---|---|
| 애니메이션 소스 활용하기 [day_27] (0) | 2023.08.13 |
| 프로토타입을 이용한 인터렉션 디자인 테스트 [day_25] (0) | 2023.08.11 |
| 인터렉션 디자인 [day_24] (0) | 2023.08.10 |
| 인터렉션 디자인의 이해 [day_23] (0) | 2023.08.09 |