2024. 7. 3. 21:40ㆍ디자이너의 기록/디자인 블로그

지난 주 6월 26일부터 27일까지 피그마 컨퍼런스 Config 2024가 열렸다. 디지털 기반 제품 중심의 비즈니스를 전개하고 있는 기업들 사이에서 이미 피그마는 매우 강력한 툴로 자리잡고있다. 그런 피그마의 이번 업데이트를 매우 기대하며 주요 업데이트와 기능들을 살펴보았다.
주요 업데이트 및 기능
1. 피그마 AI
몇 년전 Open AI의 Chat GPT가 AI의 시대를 열고, 오픈소스와 API를 활용한 다양한 서비스들이 만들어지면서 AI는 지금 기술적인 트렌드를 넘어 사용자들의 일상에서 까지 쉽게 접할 수 있게 되었다. 이번 config에서 피그마의 가장 핵심적인 업데이트 내용을 꼽자면 단연 AI 기능일 것이다.
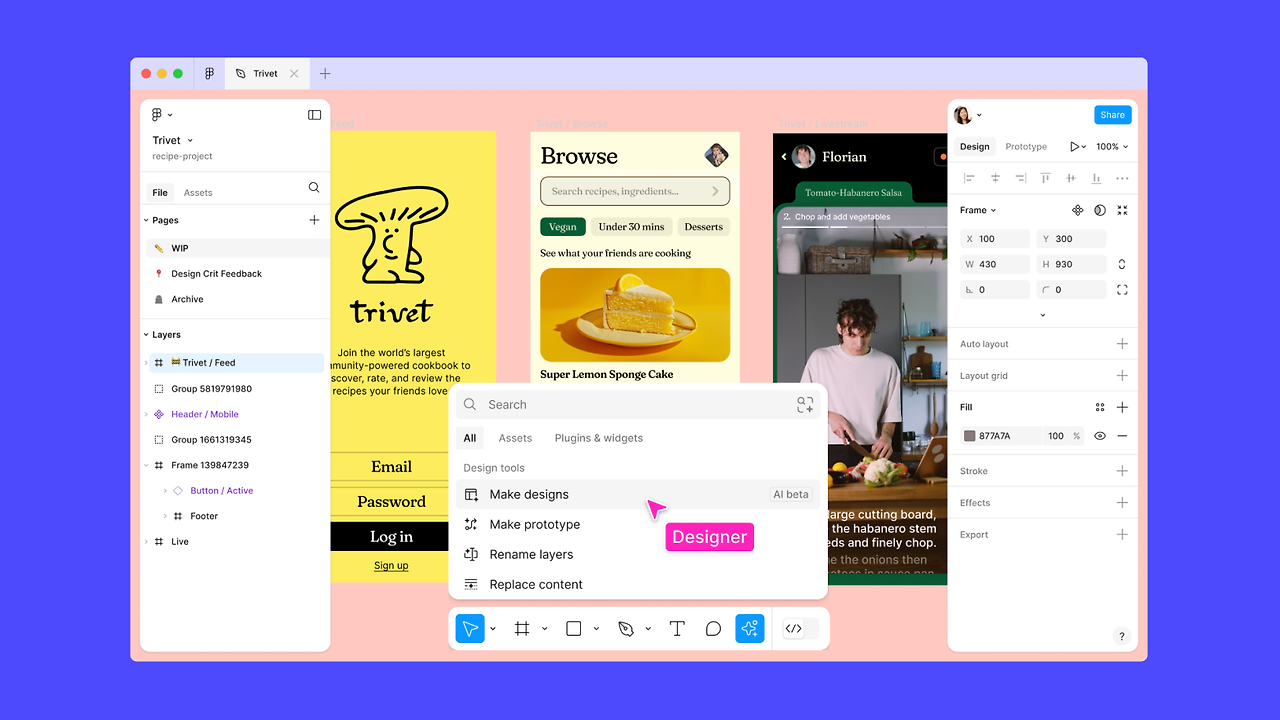
- 프롬프트를 입력하여 디자인 생성 : 텍스트 프롬프트를 입력하면 디자인 초안을 만들 수 있다. 원하는 앱과 구성 요소를 얘기하면 생성형 ai가 자동으로 디자인 초안을 만들어준다.

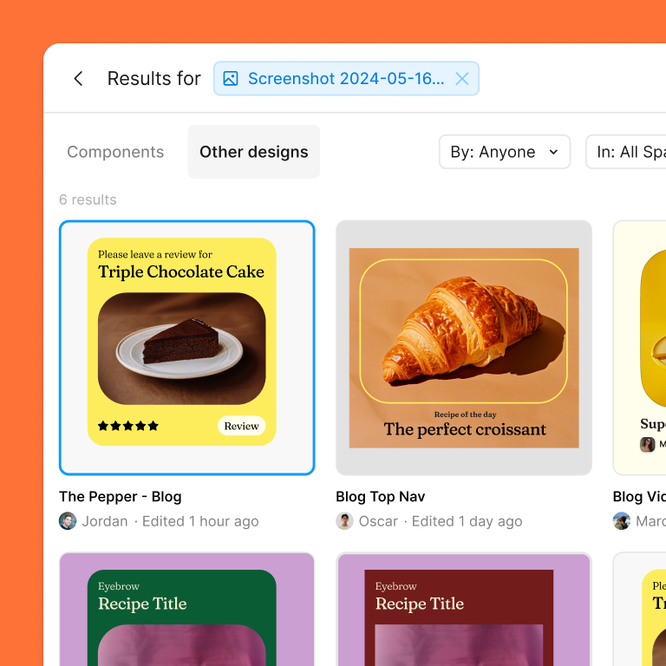
- 시각적 검색 및 생성 : 이미지를 업로드하여 찾고자 하는 파일을 검색할 수 있다. 포토샵에 있는 생성형 ai처럼 이미지를 텍스트를 입력하여 생성할 수도 있고 Remove Background 기능으로 이미지의 배경을 제거할 수 있다. 이제 배경 이미지를 지우러 포토샵을 왔다갔다 하지 않아도 된다. 또한, 간단한 스케치로 아이콘을 만들거나 강력한 검색 쿼리로 디자인 파일을 쉽게 찾을 수 있다.

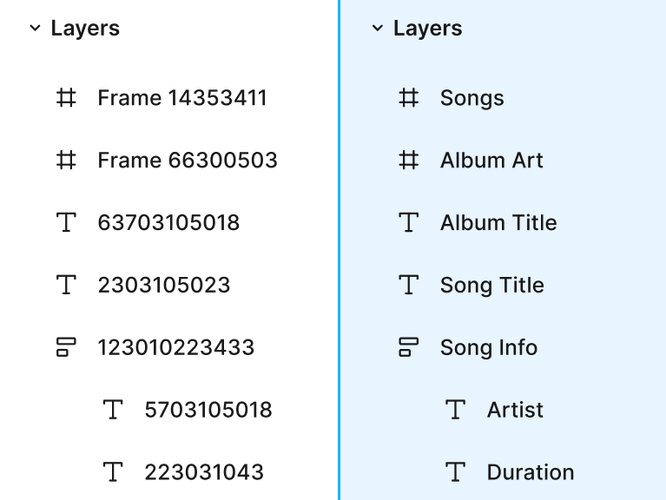
- 자동으로 레이어 이름을 변경 : AI가 자동으로 레이어의 이름을 바꿔준다. 디자인 작업을 하다보면 레이어 이름을 지정하는 일이 꽤나 시간이 걸리는 작업인데, 이제 해당 기능을 이용하면 'Frame248'같은 이름은 찾을 수 없을 것이다.

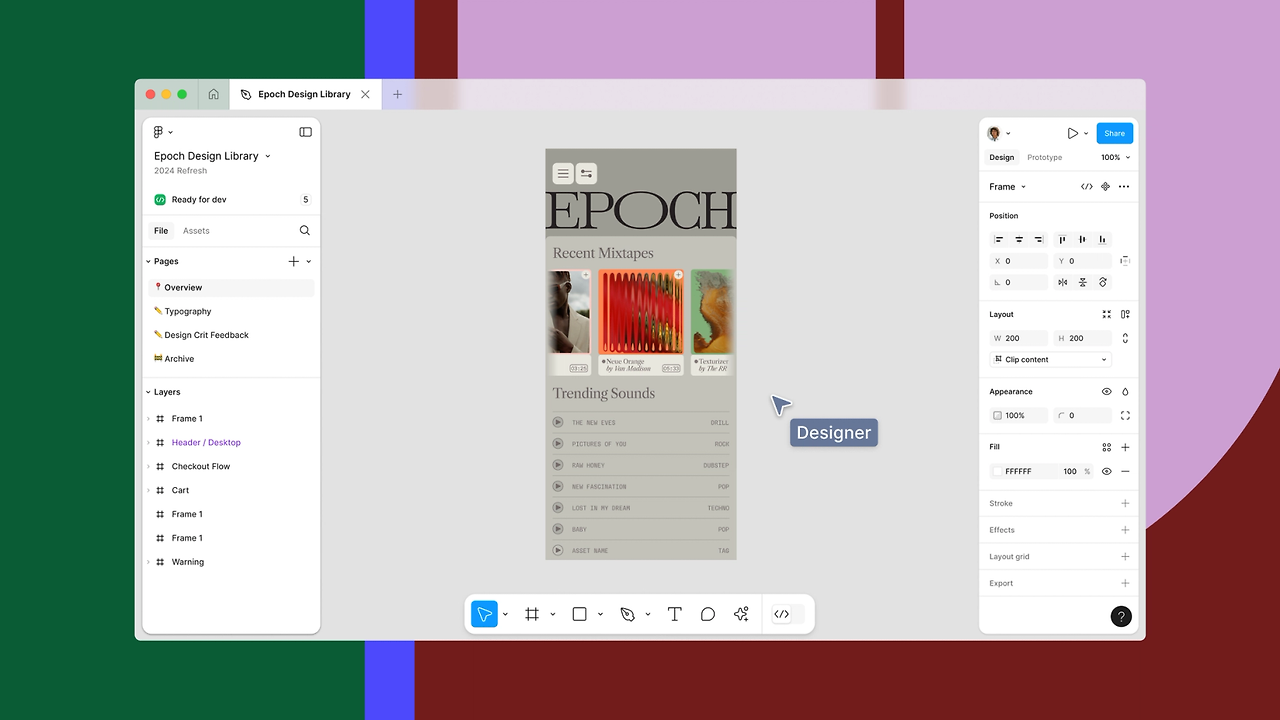
2. 새로운 UI3
Figma의 UI3는 10년 전 클로즈드 베타 출시 이후로 세 번째로 업데이트된 인터페이스다. 패널은 캔버스에서 더 많은 공간을 제공하여 디자인 작업을 중앙에 배치할 수 있게 된다. 속성 패널은 단순화시켜 사용성을 높이고 기존 워크 플로우를 효과적으로 지원하고 불필요한 패널들은 접거나 넓이를 조절할 수 있다. 이러한 개선은 디자인 자체에 더 집중할 수 있는 구조라고 피그마는 설명한다. 확실히 맥북같은 작은 스크린으로 작업하다 보면 사이드에 떡하니 있는 패널들이 거슬릴 때가 있어서 키보드₩를 눌러 패널을 히든시킬 때가 있었는데, 업데이트된 UI3가 이전보다 사용성 측면에서 효율적일지는 써봐야 알 것 같다.

3. Figma 슬라이드
Figma에 프레젠테이션 기능을 도입했다. google슬라이드와 비슷한 기능이다. 여러가지 템플릿을 제공하고 발표자 노트를 기록하여 효과적인 프레젠테이션을 진행할 수 있다. 난 원래도 PT장표를 만들 때 피그마를 사용하고 프레젠테이션 모드도 매우 유용하다고 생각했는데 피그마가 이렇게 슬라이드 기능을 만들어버렸다. 좀 더 감각적인 PT가 가능할 것 같다.

그 외 추가 기능
1. 개발자를 위한 Dev모드
- Ready for dev view : 디자이너가 특정 디자인 섹션을 "개발 준비 완료"로 표시하면, 개발자는 어떤 디자인이 완료되었는지 목록에서 업데이트를 검색하고 필터링하여 쉽게 알 수 있다. 이러한 기능은 디자이너와 개발자의 협업 커뮤니케이션 효율을 높여준다.
- 변경 추적 :디자인 변경 사항을 추적하여 개발자가 초기 단계에서 최종 디자인으로의 변화를 쉽게 파악할 수 있다. 이는 일관된 제품 개발을 돕는데 유용하다.
- Code Connect : Code Connect를 사용하면 Dev Mode에 나타나는 코드 스니펫을 사용자가 지정할 수 있다. 개발자는 자동 생성된 CSS 대신 실제 디자인 시스템 코드를 볼 수 있어 디자인 시스템을 더 효율적으로 관리할 수 있다.
2. 간편해진 오토 레이아웃
내가 생각하는 피그마의 꽃이라고 한다면 컴포넌트와 오토 레이아웃일 것이다. 오토 레이아웃은 반응형 웹사이트를 제작할 때 개발자와 효과적으로 핸드오프하고 협업할 수 있는데 그만큼 오토레이아웃 기능은 시간적 비용이 많이 드는 작업이다. 이번에 업데이트된 오토 레이아웃은 AI가 반응형 오토레이아웃을 적용할 수 있게 도와주고 커맨드(command)키를 누르면 선택된 레이어가 앱솔루트 포지션이 활성화되는 등 작업자의 편의성을 증가시키는 기능이 추가되었다.
3. 빠르게 프로토타입을 제작 : AI기능을 도입한 클릭 한번으로 피그마가 완성된 목업의 프로토타입을 만들어준다.
소감
Figma의 이번 업데이트는 AI를 SW에 통합하고, 툴의 사용성을 향상시키고, 작업자의 협업을 위한 워크플로우를 지원하려는 노력이 보였다. 특히 새로운 AI 기능은 디자이너의 반복적인 작업으로 소요되는 시간을 절약하고 창의성과 혁신에 더 집중할 수 있도록 한다.
흔히 기업들의 AI를 개발 및 활용한 서비스가 발표될 때마다 AI가 직업을 대체할 것이라는 얘기를 한다. 내 생각은 다르다. 적어도 디자이너에게 AI는 작업 시간, 효율을 높여주는 도구이다. 디자이너의 고용이 줄어들 순 있어도 디자이너 자체가 없어지진 않을 것이다. AI를 도입해서 디자이너가 없어진다면 AI를 도입한 회사의 제품은 오히려 망하고 말 것이다.
Chat GPT가 코드를 만들어 주고 해가 지날 수록 GPT의 개발 실력은 1~2년차 개발자에서 4~5년차 개발자의 실력으로 업그레이드가 되고있다. 그러나 결국 그 코드를 만들라고 명령을 내리는건 개발자이고 개발 지식이 있는 사람이 그 도구를 써야 의미가 있다. 이번 피그마 AI도 같은 맥락일 것이다. 디자이너는 기존에 업무에서 리소스 비용이 많이 드는 작업들을 절약하고 직업적 가치를 발휘할 수 있는 영역에 더욱 집중할 것이다. 이것이 내가 데이터를 배우는 이유 중에 하나다. 다양한 분야의 학습과 경험으로 내가 가진 역량을 융합하고 디자인을 넘어 새로운 인사이트를 창출하는 것이 디자이너에게 점점 더 중요해 질 것이다.
AI기술 발전은 이제 트렌드가 아니다. 계속해서 강세를 유지하고 있고 확실한 대세로 자리 잡혔다. 이걸 왜 사용해야 하는지만 생각해봐도 금방 답이 나온다. 이러한 흐름을 거부하지 않고 이 도구로 우리가 무엇을 할 수 있고 나에게 어떤 이로움을 줄 것인지 고민해봐야 한다.